Stencyl
Crash Course: Let's Make a Game !
Cours accéléré[modifier | modifier le wikicode]
Introduction[modifier | modifier le wikicode]
Ce tutoriel court et pratique vous guidera à travers les étapes nécessaires pour créer un jeu de plateforme simple en utilisant un élément pré-construit . Vous pourrez ainsi vous familiariser avec les principales commandes de l'interface de Stencyl.
Assurez-vous d'avoir téléchargé et installé la version 3.4.0 (ou supérieure) de Stencyl avant de commencer le Crash course. Le tutoriel ne fonctionne pas avec la version 3.3.0 ou antérieure.
Téléchargez le kit du Cours accéléré[modifier | modifier le wikicode]
Ce cours accéléré nécessite le kit de cours accéléré (appelé Crash Course Kit en anglais), disponible ici.
Comment installer le kit de cours accéléré[modifier | modifier le wikicode]
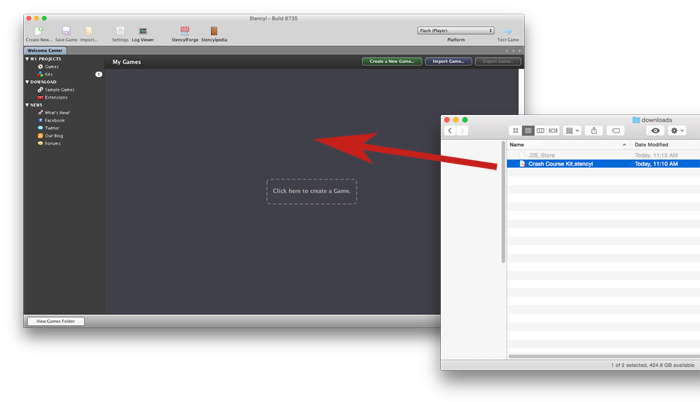
Méthode 1: Glisser déposer[modifier | modifier le wikicode]
Pour installer le kit, déposez le fichier dans Stencyl comme indiqué ci-dessous.
[modifier | modifier le wikicode]
Vous pouvez aussi importer le fichier à partir du menu fichier (Fichier > Importer un jeu)
Créer un nouveau jeu (partie 1 sur 5)[modifier | modifier le wikicode]
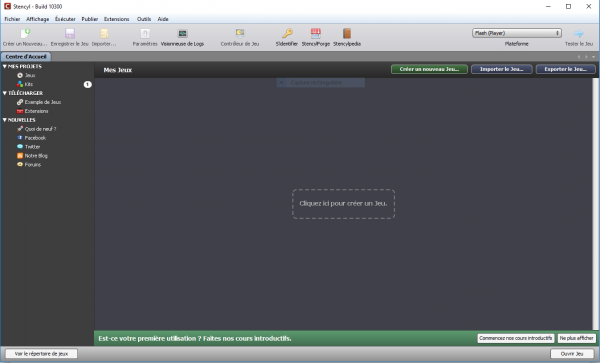
Centre d'accueil[modifier | modifier le wikicode]
Quand vous ouvrez Stencyl, vous arriverez sur un écran qui ressemble à celui-ci.
Ceci est le Centre d'accueil. A partir de celui-ci, vous pouvez soit créer un jeu, soit ouvrir un jeu existant.
Créer un nouveau jeu[modifier | modifier le wikicode]
1. Cliquez sur le rectangle en pointillé appelé "Cliquez ici pour créer un nouveau jeu"
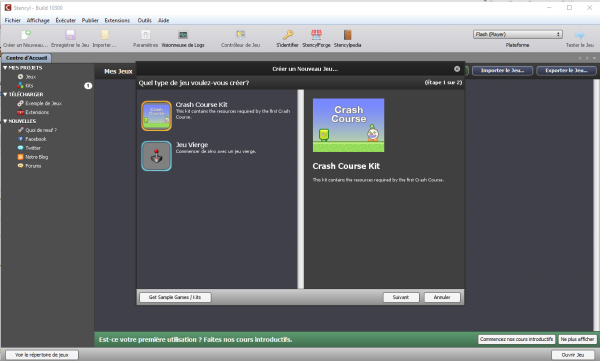
2. Sélectionnez "Crash Course Kit" puis cliquez sur "Suivant" pour utiliser les ressources du fichier.
Qu'est-ce qu'un kit ? Souvent, quand vous créez un jeu sur Stencyl, vous voudrez démarrer avec un kit. Un kit est un gabarit complet de jeu livré avec des ressources, des paramétrages et des logiques de jeu pré-construites. Le kit avec lequel vous commencez possède toutes les ressources nécessaires pour le Cours accéléré.
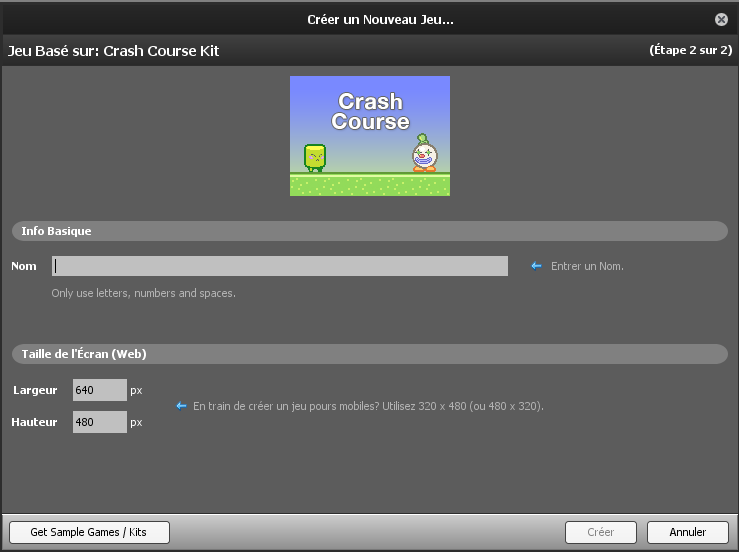
3. Ensuite, vous verrez apparaitre une fenêtre de dialogue s'ouvrir dans laquelle vous pouvez décider de la taille de la fenêtre de jeu (en pixels) et nommer votre jeu.
Nous allons l'appeler "Crash Course Game", mais vous pouvez l'appeler comme vous voulez.
En paramétrant la Hauteur et la Largeur dans la section "Taille de l'écran (Web)", vous déterminez la taille de la fenêtre que verra le joueur quand il-elle joue à votre jeu. Dans notre exemple, nous partons avec une largeur de 640 et une hauteur de 480.
Cliquez sur le bouton Créer.
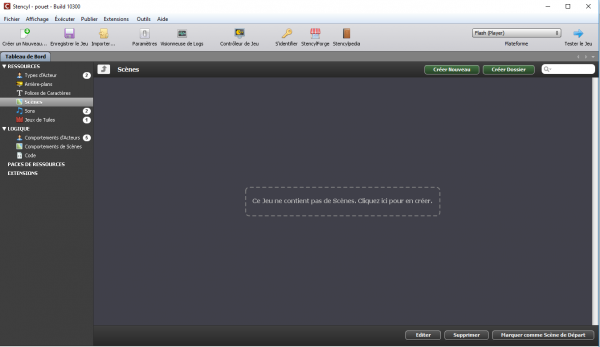
4. Vous êtes maintenant sur le Tableau de Bord, une zone centrale à partir de laquelle vous pouvez voir et ouvrir vos ressources de jeu (Types d'Acteurs, Arrières-plans, Sons, Comportements d'Acteurs,...)
Ressources de jeu ((partie 2 sur 5)[modifier | modifier le wikicode]
A partir du Tableau de Bord, vous pouvez créer de nouvelles ressources, ainsi qu'en en importer et en ouvrir des existantes. Dans le Cour accéléré, nous avons ajouté toutes les ressources dont vous avez besoin pour commencer. Faisons un petit tour du propriétaire.
Acteur Joueur[modifier | modifier le wikicode]
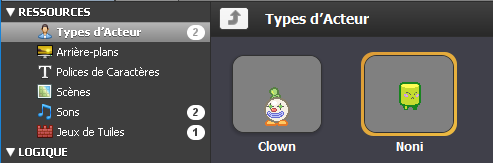
Nous commencerons par trouver le "Type d'Acteur" qui nous servira de personnage joueur.
Définition : dans Stencyl, tout ce qui peut bouger ou avec quoi il est possible d'avoir une interaction est considéré comme un Acteur. Ceci inclut les personnages joueurs, les ennemies, les éléments d'interfacce,... Un Type d'Acteur est un gabarit pour les Acteurs, alors que l'Acteur désigne un spécimen particulier appartenant à cette catégorie. Souvent, la communauté utilise les deux mots de manière indifférenciée.
Nous allons donc choisir notre personnage de départ, qui sera Noni, notre bloc vert.
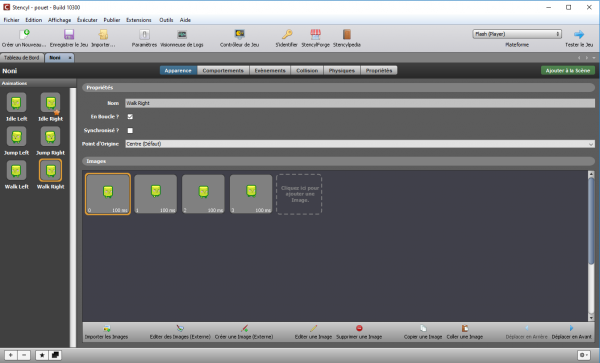
Allez dans RESSOURCES, sélectionnez le Noni dans « Types d’Acteurs », double cliquez dessus pour le faire apparaître dans un nouvel onglet, qui sera l’éditeur de Noni, notre personnage.
L’éditeur de personnage est très important, c’est celui qui nous permet de personnaliser notre personnage, pour lui donner des actions. Si vous cliquez sur « Walk Right » par exemple, vous verrez toutes les animations image par image que Noni fera pour marcher vers la droite.
Définition : l’Éditeur de type d'Acteur est l'un des nombreux éditeurs de ressources à l'intérieur de Stencyl. Il vous permet de customiser l'apparence, le comportement et les propriétés physiques d'un Acteur.
Acteur Ennemi[modifier | modifier le wikicode]
Revenez sur le Tableau de bord, grâce a l’onglet, et répétez l’action pour le Clown, qui jouera notre ennemi.
Tip: Prefer to open things up using the keyboard? Type Ctrl-O (or Command-O on Mac). This will bring up a dialog in which you can type the name of any resource. Use the arrow keys to fine-tune your selection and press Enter/Return to confirm your selection.
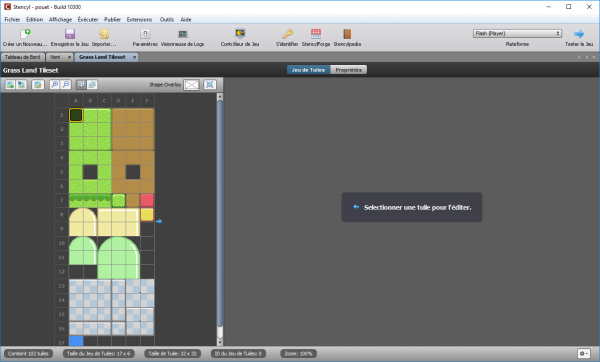
Tileset[modifier | modifier le wikicode]
Définition : un Tileset est un ensemble de tuiles rectangulaires qui peuvent être utilisé pour construire des niveaux de jeu (connues sous le nom de Scènes sur Stencyl)
Allez dans le tableau de bord, Jeux de Tuiles, double cliquez sur « Grass Land Tileset », vous l’ouvrirez dans un nouvel onglet, qui sera un éditeur de tuile. En l’occurrence, cette tuile sera le décor de notre jeu.
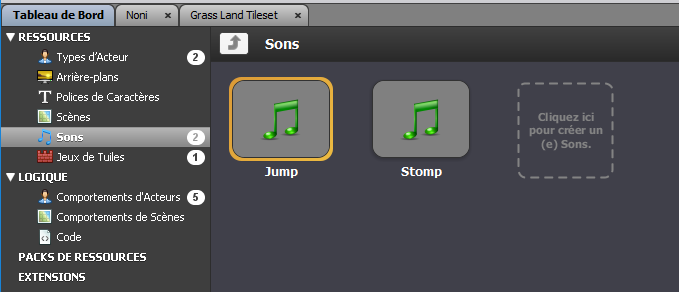
Sons[modifier | modifier le wikicode]
Vous remarquerez qu’il y a des sons, qui s’appellent « Jump » et « Stomp », vous pouvez les ouvrir dans un nouvel éditeur, celui du son, mais vous n’avez besoin de les modifier.
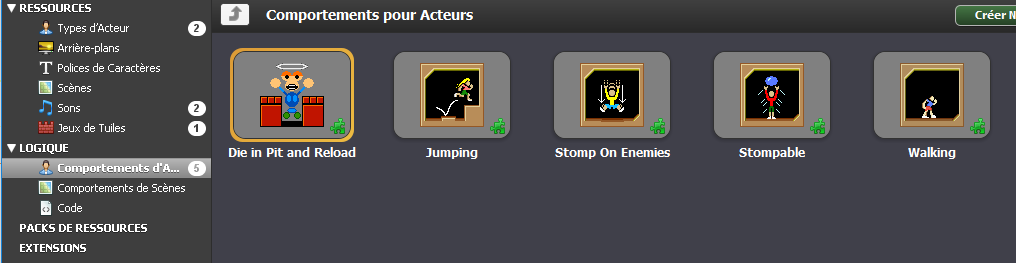
Comportements d'Acteurs[modifier | modifier le wikicode]
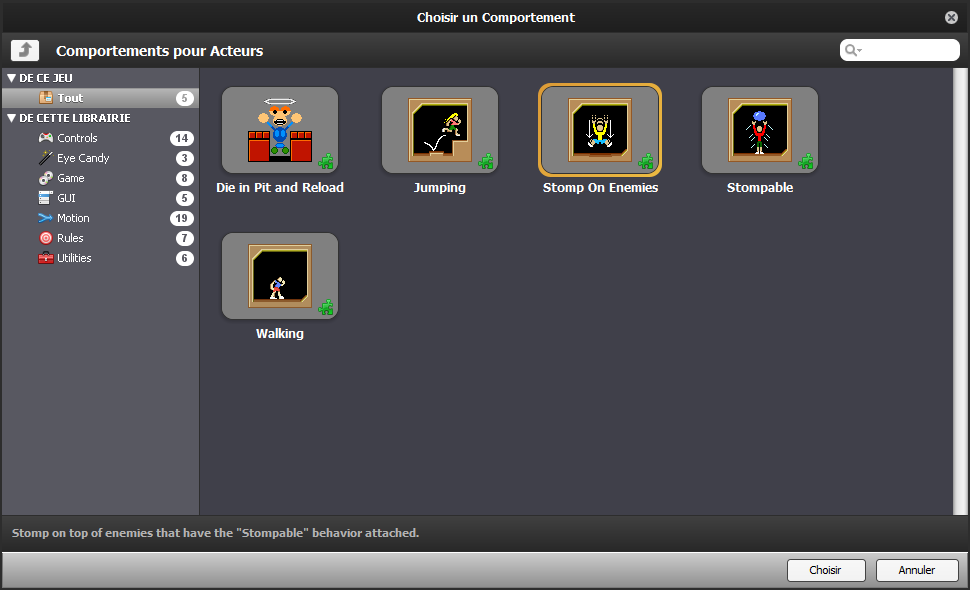
Dans LOGIQUE, allez dans Comportements d’Acteurs. Vous pouvez voir ci-dessous les cinq Comportements que nous utiliserons dans le Cours accéléré :
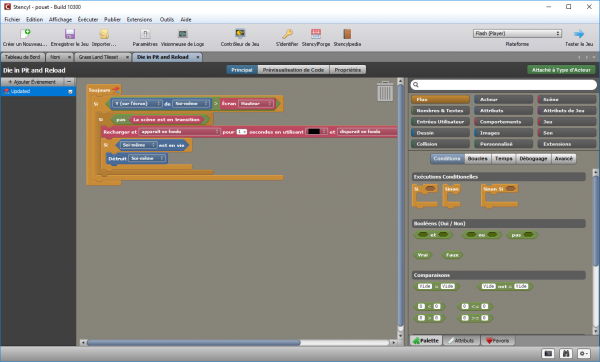
Vous pouvez ouvrir par curiosité « Die in a Pit and Reload », qui s’ouvrira dans un nouvel onglet, qui vous permettra de voir l’étendue de personnalisation possible. Toutes ces lignes expliquent en fait que « Si Noni tombe dans un trou, il meurt, et le jeu recharge à un point antérieur, avant la mort ».
Remarque : les Comportements contrôlent toutes les logiques de jeu et les interactions des joueurs ; c'est ce qui fait "avancer" le jeu.
Let’s just take a quick peek inside one of these Behaviors. Double-click on Walking to open it. It will open inside Design Mode.
There’s a lot going on here, and we’ll talk about it further later on. Design Mode is a powerful tool that makes designing complex logic quite straightforward. We have a tutoriel complet dedicated to helping you learn the workings of this editor. For now though, just know that it exists.
Note: Prefer typing code instead? We offer two ways to add code to your games: a dedicated Code Editor (or hooks to use your favorite text editor) and special Code Blocks that let you insert code into Design Mode.
Sauvegarde[modifier | modifier le wikicode]
N’oubliez pas de SAUVEGARDER fréquemment !
Personnalisation des personnages (partie 3 sur 5)[modifier | modifier le wikicode]
We’ve already got some Actor Types in our game, but they aren’t very interesting yet, as without Behaviors, Actor Types can’t do very much.
Créer un groupe d'Ennemis[modifier | modifier le wikicode]
Avant de passer à l’étape de customisation de nos Acteurs, créons rapidement un Groupe pour y mettre les Ennemis.
Définition : les Groupes sont utilisés pour déterminer quels Types d'Acteurs entrent en collision avec quels autres Types d'Acteurs. Les Groupes vous permettent également de traiter différemment les classes de Types d'Acteurs. Un article entier est dédié aux Groupes et à leur impact sur les collisions.
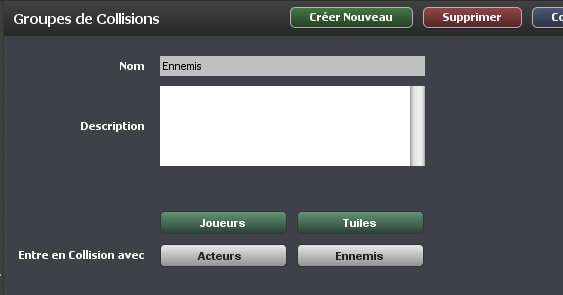
Allez dans « Paramètres », au dessus des onglets, sélectionnez Groupes, Créer Nouveau (bouton vert ), appelez-le « Ennemis ».
Cliquez ensuite sur Joueurs et Tuiles : tout ce qui trouve dans ce groupe peut rentrer en collision avec les Joueurs et les Tuiles.
Cliquez sur Ok.
Customisons Noni[modifier | modifier le wikicode]
Ouvrez l’onglet Noni.
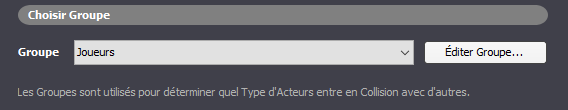
Allez dans propriétés afin de vérifier que Noni se trouve dans le groupe des Joueurs.
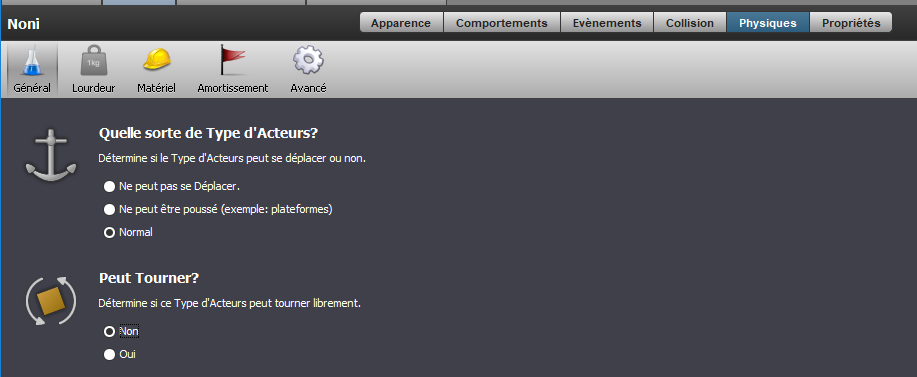
Allez dans Physiques pour vous assurer que Noni ne puisse pas tourner. Ici c’est une mauvaise traduction du logiciel, en anglais le logiciel utilise le terme « Rotate », cochez Non afin que les pieds de notre personnage soient toujours au sol.
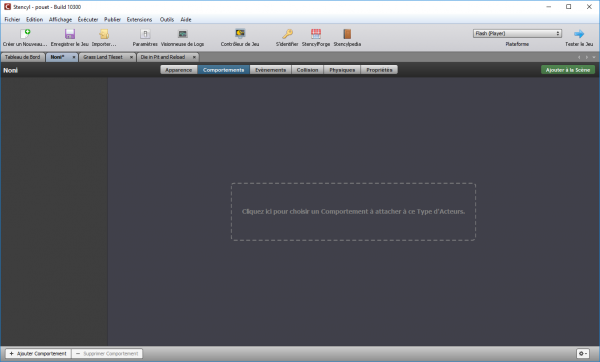
Allez ensuite dans la section Comportements, là où se déroule l'essentiel de la personnalisation. En cliquant sur le bouton Comportements, vous verrez apparaitre l'image suivante :
Double cliquez sur Walking pour ouvrir l’éditeur de comportements. Vous remarquez alors que le logiciel n’est pas complètement traduit en français :
- Right veut dire Droite
- Left veux dire Gauche
Paramétrez de la façon suivante :
- Pour Move right key, qui signifie "Touche pour se déplacer à droite", choisissez Right sur la liste déroulante.
- Pour Move left key, choisissez Left.
Cela veut simplement dire que si vous appuyez sur la touche qui fait se déplacer à droite, Noni ira à droite.
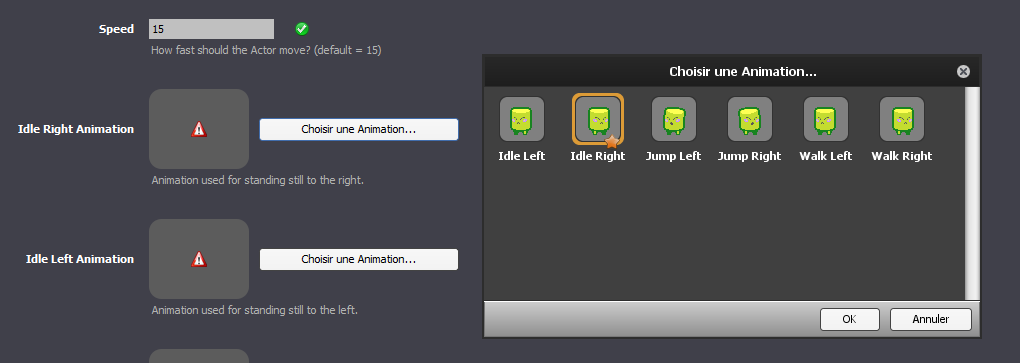
Laissez la Speed (Vitesse)à 15
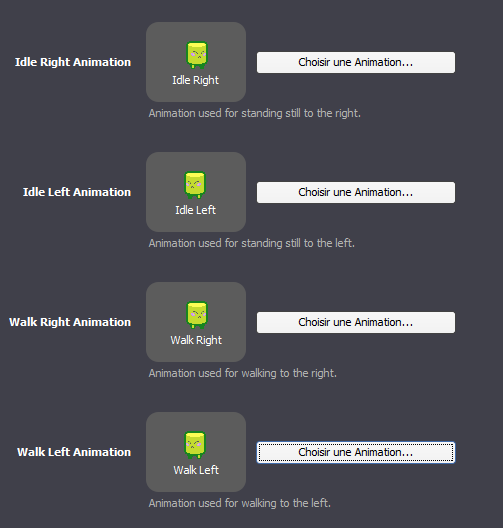
Pour Idle Right Animation, qui signifie "Animation du déplacement sur le droite", cliquez sur Choisir une Animation, sélectionnez celle qui s'appelle Idle Right.
Répétez pour les 3 autres animations en dessous.
BRAVO, vous avez édité votre personnage de base ; il peut regarder à droite, et à gauche, il peut aussi marcher à droite, et à gauche !
Maintenant, faisons-le sauter
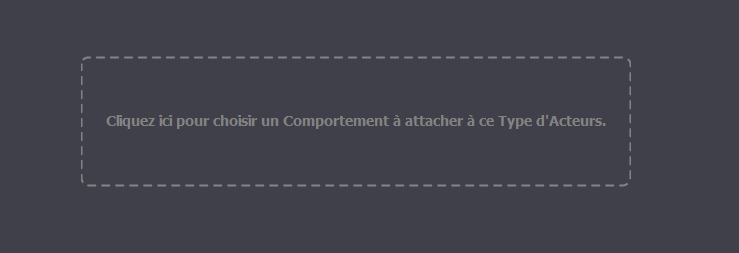
Pour ajouter un comportement, cliquez sur la flèche sur le côté gauche.
Vous pouvez ensuite cliquer sur le case centrale en pointillés Cliquez ici pour ajouter un Comportement à attacher à ce Type d'Acteur.
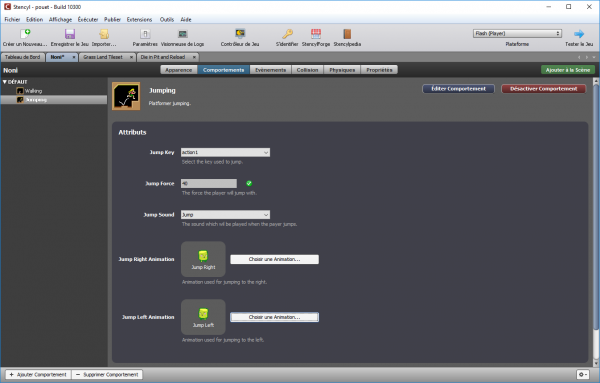
Sélectionnez « Jumping » en double cliquant :
- pour Jump Key mettez Action 1
- laissez la force du Jump à 40
- ajoutez le son Jump
- Mettez les animations Jump Left et Jump Right dans les cases adéquates
Voilà le rendu que vous devez obtenir, ci-dessous.
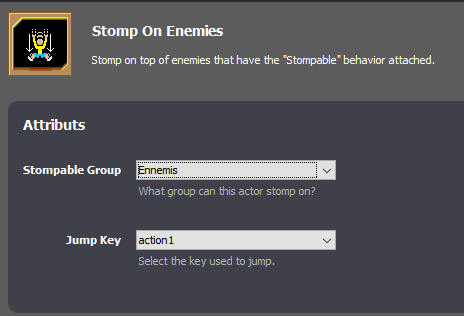
Recommencez la manœuvre pour ajouter un Comportement et sélectionnez Stomp on Enemies, puis :
- mettez "Enemis" dans Stompable Groupe
- et "action 1" pour Jump Key
Ajoutez de la même manière Die in a Pit and Reload, vous n’avez rien a configurer dedans.
VOILA ! Vous avez fini avec Noni : il se déplace, il saute, ses deux pieds seront toujours sur le sol et s’il saute sur un élément que vous avez ajouté dans le groupe Ennemis (à savoir le Clown, dans notre exemple), il va le tuer. Par contre s’il tombe dans un trou, il meurt.
Customisons le Clown[modifier | modifier le wikicode]
Allez dans l’onglet Clown : ce sera beaucoup plus rapide, car il demande bien moins de customisation.
Allez dans Propriétés, et ajoutez-le au groupe « Ennemis »
Allez dans Comportements, et ajoutez lui « Stompable », donnez lui le son « Stomped », et laissez les valeurs 50 et 40.
Note: As you may be able to tell, this Behavior makes Clown "stompable" like a Goomba in Super Mario Bros. Clown will "die" when hit from above and play a sound when this happens. If you click the Edit Behavior button, you can peek at the "code" behind this Behavior.
SAUVEGARDEZ !
Créez une nouvelle Scène (partie 4 sur 5)[modifier | modifier le wikicode]
Définition: Scenes are game levels that get populated with the tiles and Actors we've created. You can even attach Behaviors to Scenes, although we won't be doing so in this tutorial.
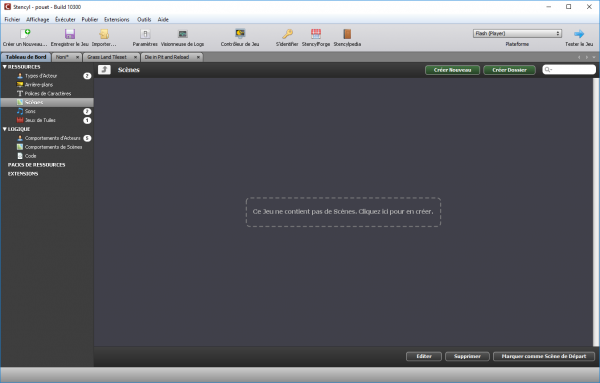
Dans le Tableau de Bord, allez dans Scènes, et créez-en une en cliquant sur la case en pointillés au centre.
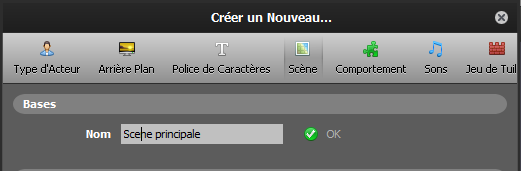
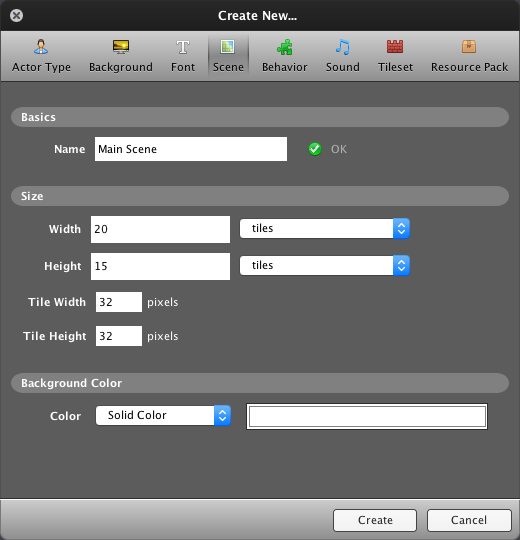
Donnez un nom à la scène[modifier | modifier le wikicode]
"Scene principale" (sans accent, logiciel anglais oblige) par exemple. Laissez les valeurs par défaut.
Make note of the Tile Width and Tile Height fields. It’s imperative for these to be consistent with the tilesize of the tilesets you’re using. Our tileset’s tilesize is 32x32, so we’ll leave these fields unchanged.
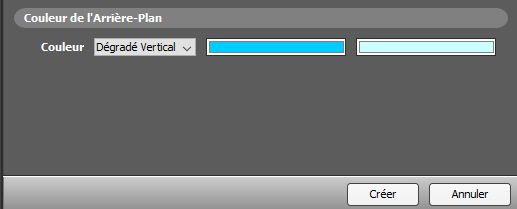
Dans Couleur de l'Arrière-Plan:
- choisissez "Dégradé Vertical" dans la liste déroulante,
- puis "Sky Blue" et "Light Turquoise" pour les couleurs du fond de décor (vous pouvez choisir d'autres couleurs si vous le désirez), en cliquant sur les zones blanches à droite du menu déorulant,
- Cliquez sur Créer.
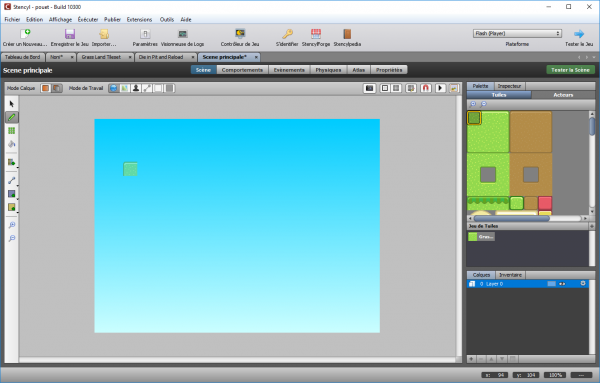
Vous êtes maintenant dans un onglet qui s’appelle Scene Principale
Ajouter des Tuiles[modifier | modifier le wikicode]
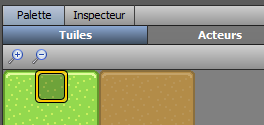
Prenez le Crayon sur la gauche. Il est sélectionné par défaut, normalement.
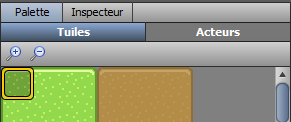
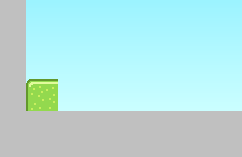
Cliquez sur une Tuile de couleur verte, en haut à gauche
Placez la au bas de votre Scene principale pour commencer le sol de votre Tuile
Puis cliquez au milieu de la Tuile verte
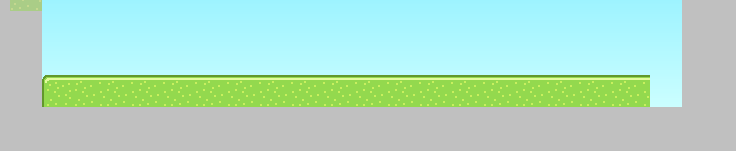
Et cliquez à la suite du sol déjà construit, soit plein de fois à la suite, soit en maintenant le clic gauche de la souris, jusqu'à arriver à l'avant dernière case
Faites ensuite un raccord, avec le coin supérieur droit. Vous devez d’abord cliquer sur la tuile, puis la scène, comme précédemment.
Placer les Acteurs[modifier | modifier le wikicode]
Nous allons placer les acteurs :
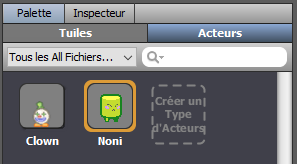
Allez dans Acteurs en haut à gauche, double cliquez sur Noni pour le sélectionner
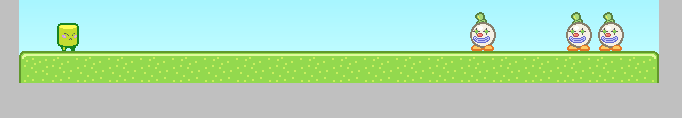
Placez Noni plutôt à gauche de votre Scène, et placez un ou des clowns (plutôt à droite pour le coup)
Astuce : pour être sur de bien coller les Acteurs à la Tuile, appuyez sur la touche SHIFT de votre clavier tout en déplaçant les déplaçant
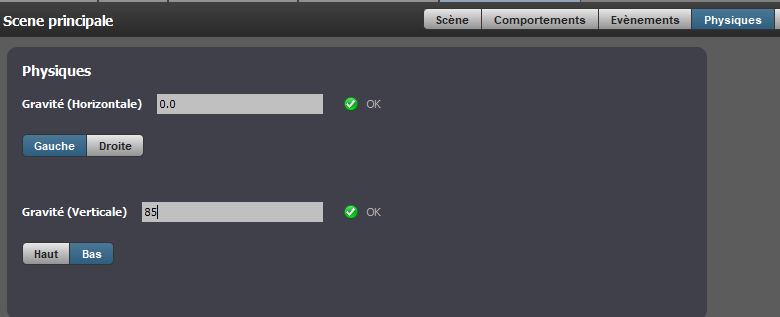
Ajoutez la gravité[modifier | modifier le wikicode]
Dans le menu « Main Scene », allez dans Physique, et dans Gravité Verticale, mettez la valeur à 85
SAUVEGARDEZ ! Et vous pouvez tester votre jeu ! Cliquez sur tester la scène, et tout se compilera et TADA. (Z pour sauter, les flèches pour se déplacer.)
Test Your Game! (Part 5 of 5)
Click the Test Game button in the top toolbar to give your game a try.
Test Game
You should be able to walk with the left and right arrow keys and jump with “z”.
Try pushing the Clown Actors around and jumping on them. If you fall off the screen, the Scene should reload.
Game, in action
Note: You can quickly test your game at any time using the keyboard shortcut Ctrl-Enter (or Command-Enter on Mac).
Congratulations!
You've just created and tested your first game in Stencyl. That's quite an accomplishment already, and we've barely even scratched the surface of Stencyl's capabilities. Where do I go from here?
There's a whole lot more to Stencyl, and we encourage you to experiment on your own and read through the rest of Stencylpedia to find out how to import your own resources, create your own Behaviors, and enable Stencyl to help you create the games of your dreams.
If you'd like a more in-depth guided tour, we recommend jumping straight into Crash Course 2, where you can create your own Space Invaders-like game.